如本文对您有帮助,就请我喝杯奶茶吧!
- 支付宝打赏
 微信打赏
微信打赏

扫描用手机阅读此文
支持Android/iPhone
Snazzy Maps 是一个提供 Google 地图配色大全的网站,它利用地图开发工具,为 Google Map 提供不同配色方案。
它主要面向网页设计师以及开发人员,网站上现有近 130 种不同地图主题,每种主题下还有多种细分风格可选。设计人员可以根据应用或网站整体风格自行挑选适配方案。
网站上所有主题可按照标签、人气以及提交时间搜索,使用只需 copy 代码。每一個地图页面都提供了下载简易范例链接,运用范例內的代码,稍做修改、调整就能将它使用于自己的网站。最重要的一点是:全部免费~所有地图主题都有知识共享(Creative Commons)授权,允许用户免费使用。
类似 WP 主题,除自行开发外,Snazzy Maps 也鼓励设计师提交自己设计的地图主题。如通过审核,展示时会标注设计师姓名以及网站链接。网站上推荐了几种可能用到的开发工具,例如 Google 官方推出的 Styled Maps Wizard、以及来自其他开发者的 Custom Google Maps Style Tool 和 Google Maps Colorizr。
类似企业 VI,网站也需要营造统一的整体形象;能够在类似地图的基础服务上修改,也为开发者提供了更多可能。目前唯一的遗憾是 Snazzy Maps 仅支持网页,对移动 SDK 还无能为力。开发者表示,未来将上线用户编辑器功能,开发者在线就可以创建并提交新主题。
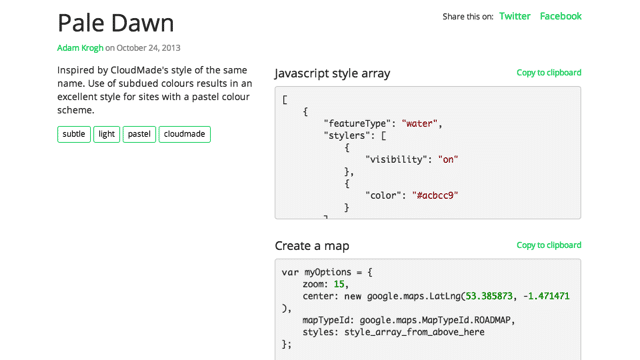
开启 Snazzy Maps 网页后,从首页或以标签方式查找你需要的地图配色,点选后会开启详细资料,其中有包含说明、标签跟 JavaScript Style Array 代码 ,如果你不知道要如何将地图嵌入,可以点选 Download a simple example 来下载范例文档。

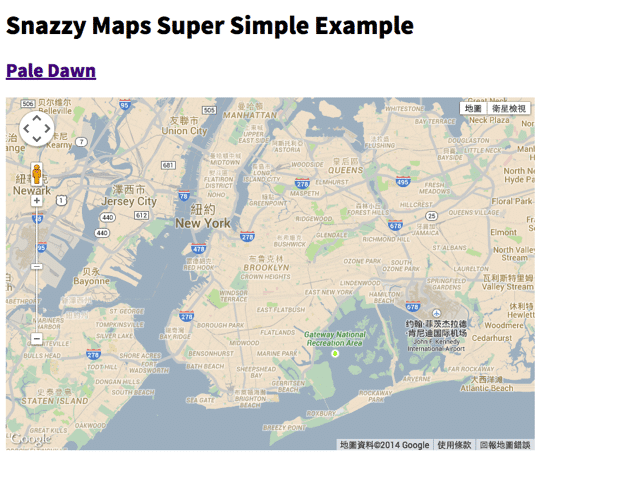
将范例网页下载、开启后,可以看到将样式套用在 Google 地图上的样子,稍微研究一下代码,应该就知道要如何把 Google 地图更改样式、嵌入网站里,其实是相当简单的,如果有需要可以上 Snazzy Maps 寻找你需要的地图样式。

本文到此就要告一段落了,如果对你有帮助,能否打赏请我喝杯奶茶呢~ 感谢你的阅读。
关注微信公众号「木小夭设计」,回复关键字“666”,免费领取一线大厂(BAT)产品的设计规范资源大礼包,
