如本文对您有帮助,就请我喝杯奶茶吧!
- 支付宝打赏
 微信打赏
微信打赏

扫描用手机阅读此文
支持Android/iPhone
字体是界面设计中最重要的构成要素之一,它能辅助信息的传递,是文字的外在表现形式;字体可以通过其独有的艺术魅力,表达情感体验,并塑造品牌形象。本文介绍了字体设计的重要性、界面常用字体推荐,以及国内外权威设计体系中对字号、行高、字重的选择和设置。文末还为大家整理了常用精品字体的下载方式,勿错过~
一、字体
字体的选择是由产品属性或品牌特性的关键词而决定。一般中文字体种类分为: 黑体、宋体、仿宋、楷体等;英文字体种类分为: 无衬线体、衬线体、意大利斜体、手写体、黑字体等。
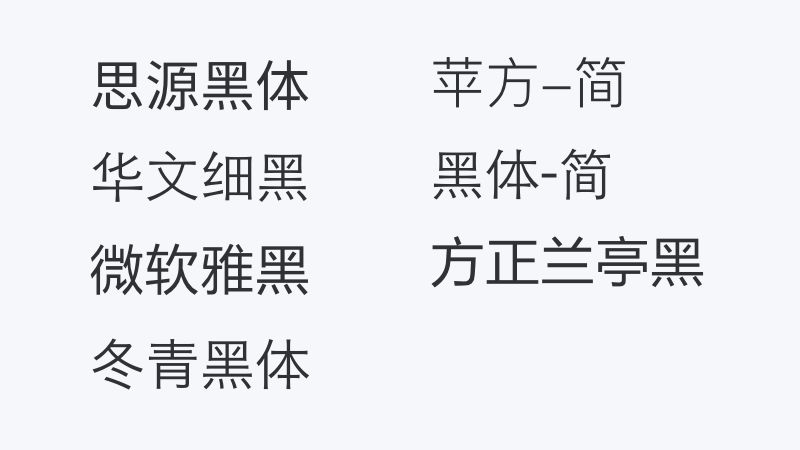
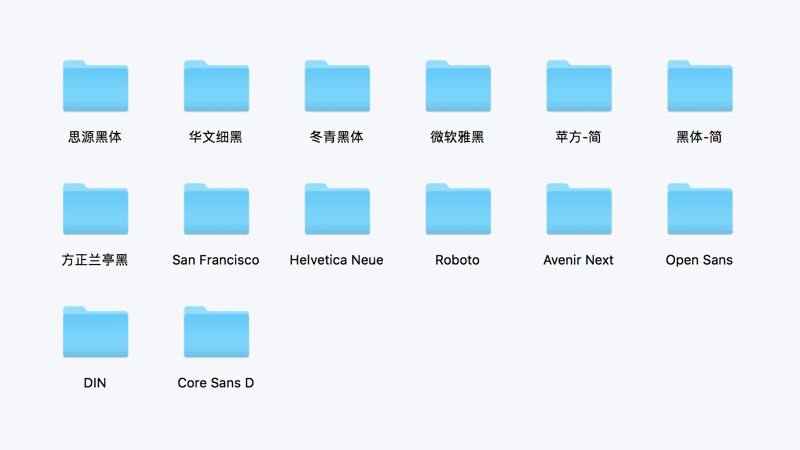
线上中文字体推荐使用 思源黑体、华文黑体、冬青黑体、微软雅黑、苹方-简、黑体-简、方正兰亭黑。其中 iOS 系统默认中文字体是「苹方 (PingFang)」,Android 系统中文字体使用「思源黑体 (Noto Sans CJK)」。

介绍下「思源黑体」这款字体,它是由 Google 和 Adobe 合作开发出来的,风格介于现代和传统之间,可以广泛用于多种途径,比如手机、平板、桌面的用户界面、网页浏览或者电子书阅读等。它为人们带来了愉悦和高效的信息阅读体验,并且是免费的。
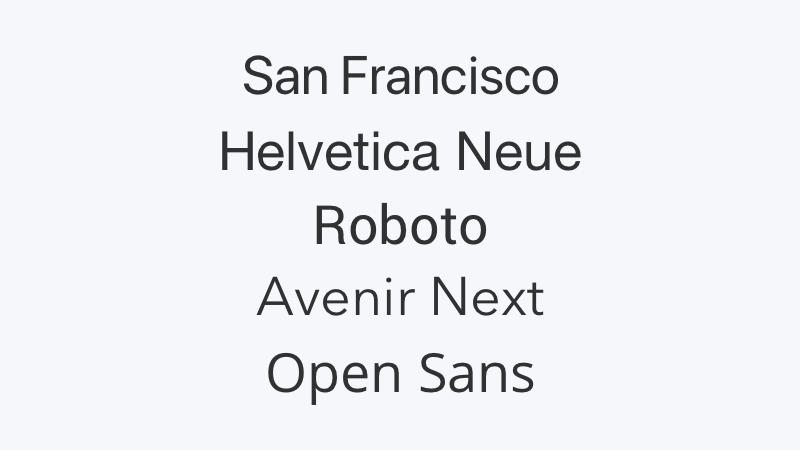
线上英文字体推荐使用 San Francisco、Helvetica Neue、Roboto、Avenir Next、Open Sans。其中 iOS 系统默认英文字体为「San Francisco」,Android 系统默认英文字体为「Roboto」。


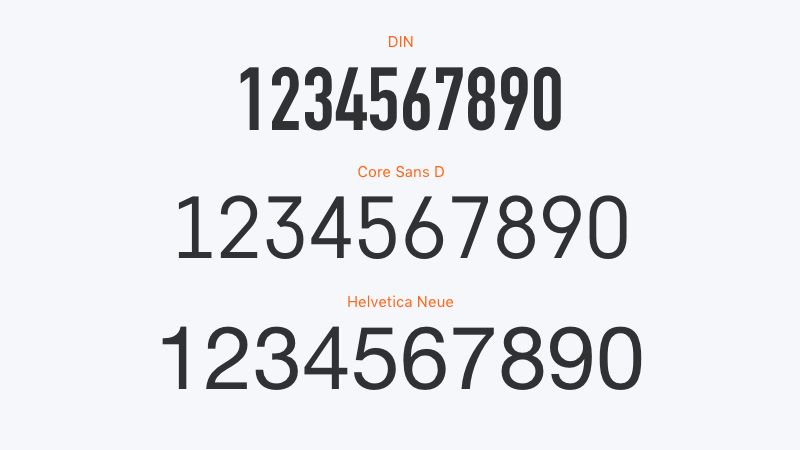
字号是界面设计中另一个重要的元素,字号大小决定了信息的层级和主次关系,合理有序的字号设置能让界面信息清晰易读、层次分明;相反,糟糕无序的字号使用会让界面混乱不堪,影响阅读体验。
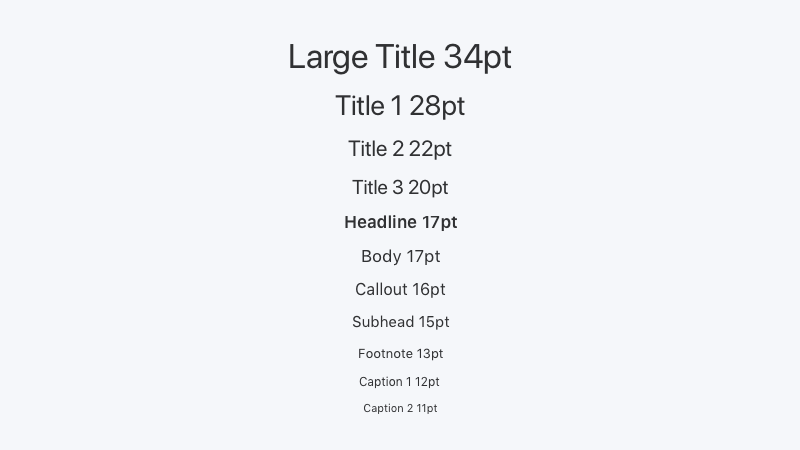
字号的选择,可以遵循 iOS 、Material Design、Ant Design 等国内外权威设计体系中的字号规则,也可以根据产品的特点自行定义。
11 / 12pt Caption (说明文字)
13pt Footnote (脚注)
15pt Subhead (副标题)
16pt Callout (标注)
17pt Body / Headline (正文 / 模块标题)
20 / 22 / 28pt Title (页面标题)
34pt Large Title (页面大标题)

需要注意的是,San Francisco 字体有两种模式: 文本模式 (SF Pro Text) 和展示模式 (SF Pro Display),文本模式适用于字号小于 20pt 的文字,展示模式适用于字号大于等于 20pt 的文字。
12sp 小字提示
14sp (桌面端 13sp) 正文 / 按钮文字
16sp (桌面端 15sp) 小标题
20sp Appbar 文字
24sp 大标题
34 / 45 / 56 / 112sp 超大号文字

长篇幅正文,每行建议 60 字符左右,短文本建议每行 30 字符左右。
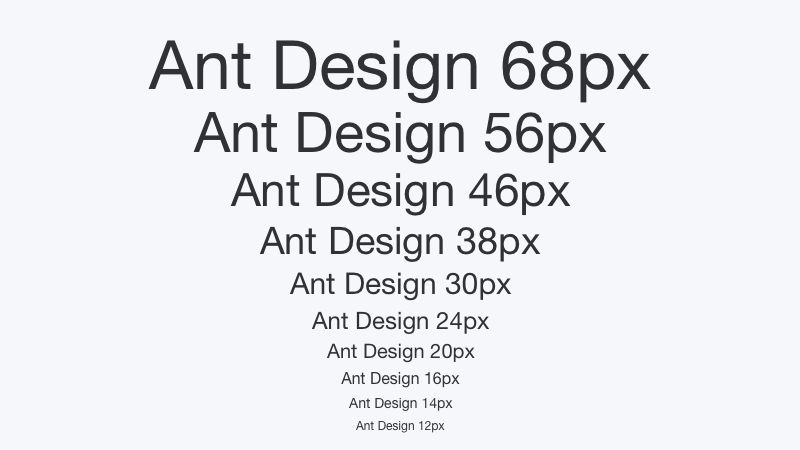
Ant Design 受到 5 音阶以及自然律的启发定义了 10 种不同的字号,从小到大依次为: 12px、14px、16px、20px、24px、30px、38px、46px、56px、68px。

建议主要字号为 14px,其余字号的选择可根据具体情况进行自由的定义,尽量控制在 3-5 种之间,保持克制的原则。
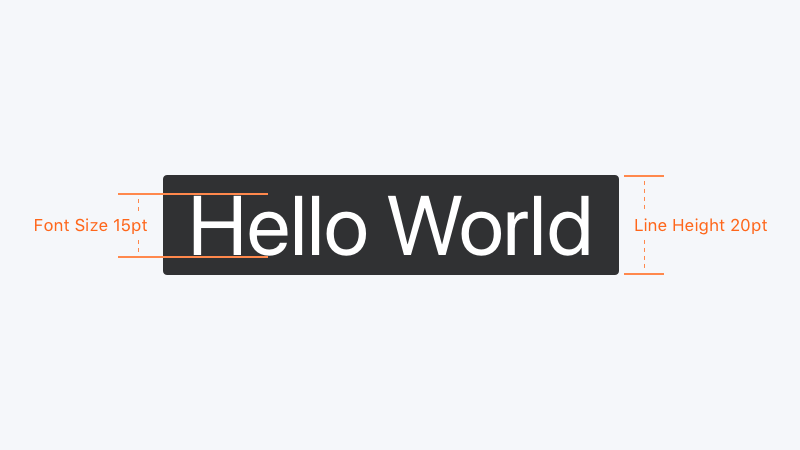
行高可以理解为一个包裹在字体外面的无形的框,字体距框的上下空隙为半行距。

参考 W3C 原理,眼睛到屏幕的距离为 25cm 。西文的基本行高通常是字号的 1.2 倍左右。而中文因为字符密实且高度一致,没有西文的升部和降部来创造行间空隙,所以一般行高需要更大,根据不同人群的特点 (儿童、年轻人、老年人) 以及使用环境,可达到 1.5 至 2 倍甚至更大。
| 文本类型 | 字号 (pt) | 行高 (pt) |
|---|---|---|
| Caption | 11/12 | 13/16 |
| Footnote | 13 | 18 |
| Subhead | 15 | 20 |
| Callout | 16 | 21 |
| Body / Headline | 17 | 22 |
| Title | 20 / 22 / 28 | 25 / 28 / 34 |
| Large Title | 34 | 41 |
| 文本类型 | 字号 (px) | 行高 (px) |
|---|---|---|
| Caption | 12 | 14 |
| Body | 15 | 20 |
| Base | 15 | 20 |
| Subtitle | 20 | 24 |
| Title | 24 | 28 |
| Subheader | 34 | 40 |
| Header | 46 | 56 |
| 字号 | 12 | 14 | 16 | 20 | 24 | 30 | 38 | 46 | 56 |
|---|---|---|---|---|---|---|---|---|---|
| 行高 | 20 | 22 | 24 | 28 | 32 | 38 | 46 | 54 | 64 |
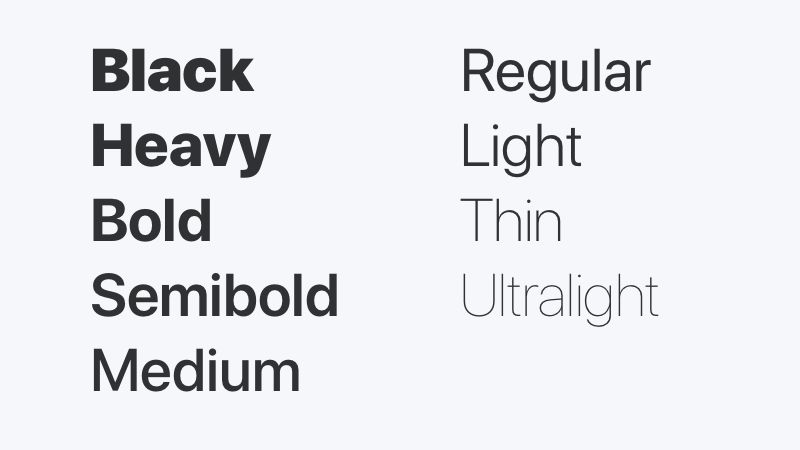
字重是指字体的粗细,一般在字体家族名后面注明的 Thin、Light、Regular、Medium、Bold、Heavy 等都是字重名称。越来越多的产品界面需要通过字重来拉开信息层次,当下主流趋势 iOS11 大标题风格就是通过字重来拉开信息层级的。

不同的字重体现不同的层级关系和情绪感受,细的字体给人以细腻、轻盈的感觉,而粗体则给人庄重和严肃的感受,所以在定义字体规范时候需要考虑什么场景用什么字重,从而保持良好阅读体验。
字重的设置同样基于秩序、稳定、克制的原则。为了统一整体效果,一般情况下使用两种字重为佳,例如只出现 Regular 以及 Medium 这两种字体粗细,特殊情况下可以使用更粗或更细的字重进一步拉开信息层级。当字号大小为 12-18pt 时,使用 Regular;18-24pt 时,使用 Light;24-32pt 时,使用 Thin;当字号大小超过 32pt 时,建议使用 Ultralight。以上都是建议值,具体可以根据产品定位和用户特点来设置。
为感谢大家对彭彭的支持,文中推荐的所有字体已全部分类整理好,在我的公众号 (彭彭设计笔记) 会话页回复关键词:字体下载,即可获取。

本文到此就要告一段落了,如果对你有帮助,能否打赏请我喝杯奶茶呢~ 感谢你的阅读。
关注微信公众号「木小夭设计」,回复关键字“666”,免费领取一线大厂(BAT)产品的设计规范大礼包等,
